 |
|
|
|
|
#1
|
||||
|
||||
|
Toolbar question....
Might be a stupid question but I was curious what I needed to edit in order to change the size of the toolbar? I was trying something similar to what Daimon did with his standard toolbar (with the image encompassing the bottom of the screen) but everything I have tried isn't working.
 Any help on this would be greatly appreciated. Any help on this would be greatly appreciated.  Thanks in advance! ~~Thay
__________________
The truth of the matter is that you always know the right thing to do. The hard part is doing it. -General Norman Schwarzkopf |
|
#3
|
||||
|
||||
|
Well, I haven't really done anything to the toolbar except try to cut and paste your PanelFile_ID="UISkin_toolbar" and that totally didn't work. lol I've never altered the size of the toolbar and was just curious how to go about it. The skin I'm trying to update seems a bit too outdated because there isn't even a PanelFile_ID="UISkin_toolbar" only this:
Code:
<PanelFile ID="toolbar">
<!--Edit Y value of the following line if the elements appear to be in wrong place-->
<Element ID="ToolbarField" X="0" Y="2000" Width="1680" Height="210" Detach="1">
<Element ID="ToolbarFieldMain" X="0" Y="0" Width="1680" Height="210" />
<Element ID="LevelMeter" X="0" Y="203" Width="1680" Height="8">
<Element ID="LevelMeterFill" X="0" Y="1" Width="1680" Height="6">
<Element ID="LevelMeter_BonusMeter" X="0" Y="0" Width="1680" Height="6" />
</Element>
<Element ID="LevelMeterText" X="0" Y="0" Width="1680" Height="1" />
</Element>
<!--Replace Width/Height values if you want to change the visibility of the AutoAttack Button. Visible=W120,H160 Hidden=1 -->
<Element ID="AutoAttackIndicatorButton" X="473" Y="66" Width="158" Height="139" />
<Element ID="ViolentModeIndicator" X="540" Y="50" Width="1" Height="1" />
<Element ID="ToolbarButton_AutoAttack_TutorialHighlight" X="540" Y="50" Width="120" Height="160" />
<!--Replace Width/Height values if you want to change the visibility of the Fervour Meters. Visible=W165,H4 Hidden=1 -->
<Element ID="GamePlay_FervorPipDisplay" X="882" Y="45" Width="165" Height="4" />
<Element ID="GamePlay_AimPipDisplay" X="882" Y="45" Width="165" Height="4" />
<!--Replace Width/Height values if you want to change the visibility of the Main Buttons. Visible=30 Hidden=1 -->
<Element ID="ToolBarButton_Quest" X="1385" Y="31" Width="30" Height="30" />
<Element ID="ToolbarButton_Crafting" X="1351" Y="31" Width="30" Height="30" />
<Element ID="ToolbarButton_Social" X="1317" Y="31" Width="30" Height="30" />
<Element ID="ToolbarButton_Journal" X="1283" Y="31" Width="30" Height="30" />
<Element ID="ToolbarButton_Accomplishment" X="1249" Y="31" Width="30" Height="30" />
<Element ID="ToolBarButton_MainMenu" X="1215" Y="31" Width="30" Height="30" />
<!--Replace Width/Height values if you want to change the visibility of the Bag Buttons. Visible=W30,H35 Hidden=1 -->
<Element ID="ToolbarButton_Inventory" X="1620" Y="31" Width="30" Height="30" />
<Element ID="ToolBarButton_Inventory2" X="1583" Y="31" Width="30" Height="30" />
<Element ID="ToolBarButton_Inventory3" X="1546" Y="31" Width="30" Height="30" />
<Element ID="ToolBarButton_Inventory4" X="1509" Y="31" Width="30" Height="30" />
<Element ID="ToolBarButton_Inventory5" X="1472" Y="31" Width="30" Height="30" />
<!--Replace Width/Height values if you want to change the visibility of the Main Quick Bar. Visible=W450,H35 Hidden=1 -->
<Element ID="Toolbar_Quickslot" X="630" Y="165" Width="420" Height="35" />
</Element>
</PanelFile>
 lol I can see the major differences on your code and I even tried writing my own version of each code, in hopes that it might work. Which it didn't. Really appreciate the help and sorry for the newbness of my question. lol lol I can see the major differences on your code and I even tried writing my own version of each code, in hopes that it might work. Which it didn't. Really appreciate the help and sorry for the newbness of my question. lol~~Thay
__________________
The truth of the matter is that you always know the right thing to do. The hard part is doing it. -General Norman Schwarzkopf |
|
#4
|
||||
|
||||
|
Well it looks ok but then again some of those tags are quite old and they have been replaced by others. That might affect it's functionality - amongst other things
 ToolbarField and ToolbarFieldMain basically defines the size of the the mainbar. ToolbarField is the parent element that includes all the little gizmos inside the mainbar. If you wonder why Y="2000" that is there to make sure the bar stays at the bottom with any resolution therefore eliminating the need of edit that value if the resolution is changed. ToolbarFieldMain is the the mainbar ArtAsset controller that controls the mainbar Targa (TGA) picture. So by editing those two element's X, Y, Width and Height values should change the mainbar size and location. If you're going with a full width mainbar then pick a resolution you're going to make the UI for - make mainbar Targa file for that specific resolution. Set same values for width and height with both of those elements as your picture has. Leave the X and Y values as they are in the above example. LevelMeter is the parent element for the XP bar. |
|
#5
|
||||
|
||||
|
Well I understood everything you said but I totally did something wrong. lol Correct me if I am wrong, but I think it has something to do with the tga file.
 As you can see, the mini buttons and such are in the same placement as your skin, Daimon, that is because I am just trying to get a complete grasp on everything before I try and move stuff around. Here is the code that I am trying to implement. Could you please point out what I did wrong? Thanks in advance.  Code:
<Mapping ArtAssetID="letterbox_bottom" FileName="panel\letterbox_bottom.tga"></Mapping>
<PanelFile ID="ID_UISkin_Toolbar">
<Element ID="ToolbarField" X="0" Y="2000" Width="1920" Height="260">
<Element ID="ToolbarFieldMain" X="0" Y="0" Width="1920" Height="260" />
<Element ID="LevelMeter" X="0" Y="251" Width="1920" Height="8">
<Element ID="LevelMeterFill" X="0" Y="1" Width="1920" Height="6">
<Element ID="LevelMeter_BonusMeter" X="0" Y="0" Width="1920" Height="6" />
</Element>
<Element ID="ToolbarButton_LevelUpXP_TutorialHighlight" X="0" Y="10" Width="423" Height="10" />
<Element ID="ToolbarButton_Experience_TutorialHighlight" X="0" Y="10" Width="423" Height="10" />
<Element ID="LevelMeterText" X="0" Y="0" Width="1920" Height="1" />
</Element>
<Element ID="Toolbar_WebstoreButton" X="1" Y="1" Width="1" Height="1" />
<Element ID="Toolbar_Quickslot" X="750" Y="215" Width="420" Height="35" />
<Element ID="AutoAttackIndicatorButton" X="1090" Y="89" Width="60" Height="20" />
<Element ID="ViolentModeIndicator" X="1054" Y="16" Width="63" Height="63" />
<Element ID="ToolbarButton_AutoAttack_TutorialHighlight" X="0" Y="0" Width="1" Height="1" />
<Element ID="GamePlay_FervorPipDisplay" X="863" Y="9" Width="190" Height="75" />
<Element ID="GamePlay_AimPipDisplay" X="863" Y="9" Width="190" Height="75" />
<Element ID="Gameplay_AtunementUI" X="863" Y="9" Width="190" Height="75">
<Element ID="PipDisplay_Atunement_Pips" X="0" Y="0" Width="190" Height="75" />
</Element>
<Element ID="ToolbarButton_CustomizeSlots" X="1030" Y="30" Width="26" Height="19" />
<Element ID="ToolBarButton_MainMenu" X="1035" Y="6" Width="25" Height="25" />
<Element ID="ToolbarButton_Slot_1" X="860" Y="6" Width="25" Height="25" />
<Element ID="ToolbarButton_Slot_2" X="885" Y="3" Width="25" Height="25" />
<Element ID="ToolbarButton_Slot_3" X="910" Y="1" Width="25" Height="25" />
<Element ID="ToolbarButton_Slot_4" X="935" Y="0" Width="25" Height="25" />
<Element ID="ToolbarButton_Slot_5" X="960" Y="0" Width="25" Height="25" />
<Element ID="ToolbarButton_Slot_6" X="985" Y="1" Width="25" Height="25" />
<Element ID="ToolbarButton_Slot_7" X="1010" Y="3" Width="25" Height="25" />
<Element ID="ToolbarButton_RightSlot_1" X="1147" Y="61" Width="25" Height="25" />
<Element ID="ToolbarButton_RightSlot_2" X="1173" Y="61" Width="25" Height="25" />
<Element ID="ToolbarButton_RightSlot_3" X="1199" Y="61" Width="25" Height="25" />
<Element ID="ToolbarButton_RightSlot_4" X="1225" Y="61" Width="25" Height="25" />
<Element ID="ToolbarButton_RightSlot_5" X="1251" Y="61" Width="25" Height="25" />
<Element ID="ToolbarButton_RightSlot_6" X="995" Y="61" Width="1" Height="1" />
<Element ID="ToolbarButton_RightSlot_7" X="991" Y="61" Width="1" Height="1" />
<Element ID="ToolbarFieldMain_LevelMeter_Left_Cap" X="1" Y="10" Width="1" Height="1" />
<Element ID="ToolbarFieldMain_LevelMeter_Right_Cap" X="1" Y="10" Width="1" Height="1" />
<Element ID="ToolbarButton_Restxp_TutorialHighlight" X="1" Y="10" Width="1" Height="1" />
<Element ID="ToolbarFieldMain_LevelMeter_Mid_Left_Cap" X="1" Y="10" Width="1" Height="1" />
<Element ID="ToolbarFieldMain_LevelMeter_Mid_Right_Cap" X="1" Y="10" Width="1" Height="1" />
<Element ID="ToolbarFieldMain_LevelMeter_Glass_Overlay" X="1" Y="10" Width="1" Height="1" />
<Element ID="LevelMeter_Overlay" X="1" Y="10" Width="1" Height="1" />
</Element>
</PanelFile>
<!-- docked quickslots set to 1920x1080 16:9 -->
<PanelFile ID="ID_UISkin_Toolbar_Quickslot_Extended_Scaler">
<Element ID="Toolbar_Quickslot_Extended_Scaler" X="710" Y="856" Width="460" Height="175" />
</PanelFile>
__________________
The truth of the matter is that you always know the right thing to do. The hard part is doing it. -General Norman Schwarzkopf |
|
#6
|
||||
|
||||
|
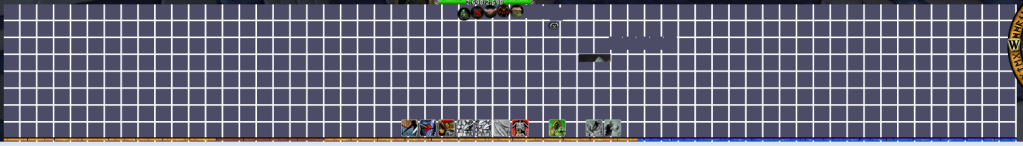
When those grey box thingies appear that means the client can't find the targa file. As you can see the boxed area is rendering correctly by the element ID's.
Code:
<Mapping ArtAssetID="letterbox_bottom" FileName="panel\letterbox_bottom.tga"></Mapping> |
 |
«
Previous Thread
|
Next Thread
»
|
|
 Similar Threads
Similar Threads
|
||||
| Thread | Thread Starter | Forum | Replies | Last Post |
| Help with toolbar items | Pam | Interface Help (L) | 1 | 09-19-2010 10:21 PM |
| New Toolbar Help | Diabolos | XML modification help (L) | 1 | 07-23-2009 11:06 PM |
| Toolbar to bottom, XP Bar atached on Bottom of Toolbar and Transparency | Steamstalker | XML modification help (L) | 1 | 02-17-2008 02:23 PM |
| position toolbar problems | Bazzard | XML modification help (L) | 7 | 07-11-2007 02:08 AM |
| To authors using reposition of the toolbar | Weezl | General Authoring Discussion (L) | 1 | 07-04-2007 09:45 AM |
All times are GMT -5. The time now is 03:07 PM.
|
© MMOUI
vBulletin® - Copyright ©2000 - 2024, Jelsoft Enterprises Ltd. |








 Hybrid Mode
Hybrid Mode
